
Bu makalede Android uygulamalarda nasıl ListView kullanabiliriz ve ListView öğelerine tıklandığında istediğimiz yazıyı nasıl gösterebiliriz bunları öğreneceğiz. Evet başlıyoruz..????
Öncelikle Android uygulamalarda sıkça kullanılan List View hakkında bilgi edinelim.
ListView : Herhangi bir liste içerisinde bulunan öğeleri içeren bir görünümdür. Android Studio’da liste oluşturabilmek için bu yapıyı kullanabiliriz.
Dilerseniz bu yapıyı nasıl kullanacağımız hakkında basit bir uygulama yazalım.
ListView Örnek Uygulama
Bu uygulamamızda bir liste olacak ve bu listedeki her bir öğeye tıklandığında listedeki verinin ismi Toast mesajıyla gösterilecek. Android Studio‘da yeni bir proje açtıktan sonra uygulamanın tasarımını yapmak için activity_main.xml dosyasını açıyoruz. Aşağıdaki gibi basit bir ListView kodu yazacağız. Not : tools:context=” “> kısmına kendi paket isminizi yazınız.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.nisa.listview.MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="fill_parent"/>
</android.support.constraint.ConstraintLayout>
Listedeki öğelerin her birini düzenleyecek xml dosyasını oluşturalım.
activity_list.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:padding="2dp"
android:textColor="#4d4d4d"
android:text="Text"
android:textStyle="bold"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
Listedeki verilerin isimlerini strings.xml dosyasına aşağıdaki gibi ekleyeceğiz. Her bir <item> </item> içerisine istediğiniz verileri girebilirsiniz.
strings.xml
<resources>
<string name="app_name">ListView</string>
<string-array name="array_animals">
<item>Bee</item>
<item>Cat</item>
<item>Cow</item>
<item>Dog</item>
<item>Frog</item>
</string-array>
</resources>
Son olarak, bir adapter ile listedeki elemanların kullanılmalarını ve xml dosyalarıyla bağlantıyı sağlayacak MainActivity.java sınıfını kodlayacağız. Listedeki öğelere tıklandığında, öğelerin isimlerininToast mesajı ile görünmesini istiyoruz. Ve liste bağlantısını sağlayan yapıları da şu şekilde açıklayabilirim.
ArrayAdapter : Kullanıcı ara birimi ile verileri birbirine bağlayan dizidir. Bu veriler içinde görüntüleme şekli ve görüntülenecek elemanlar bulunmaktadır.
setAdapter : Oluşturduğumuz ArrayAdapter’ı ListView’e atamak için kullanıyoruz.
MainActivity.java
public class MainActivity extends AppCompatActivity {
String[] item;
ListView lv;
TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView)findViewById(R.id.lv);
tv = (TextView)findViewById(R.id.tv);
item = getResources().getStringArray(R.array.array_animals);
final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, android.R.id.text1, item);
lv.setAdapter(adapter);
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
String value = adapter.getItem(position);
Toast.makeText(getApplicationContext(),value, Toast.LENGTH_SHORT).show();
}
});
}
}
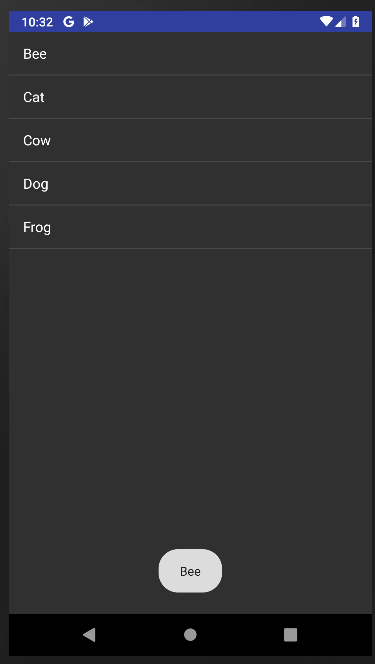
MainActivity.java sınıfında öncelikle görsel komponentlerin ana sınıfla uyumlu çalışmasını sağlayacak kod bloklarını yazdık. strings.xml dosyasındaki öğeleri sınıf içerisinde kullanabilmek için item tanımladık. ArrayAdapter ile bu öğelerin ListView’in satırlarında görünmesini sağladık. En altta ise value adında bir değişken tanımlayıp, itemların pozisyonlarını bu değişkene atayıp Toast mesajı ile gösterdik.
Ve sonunda List View’i basit bir şekilde kullanmış olduk. ????

Siz de liste elemanlarına tıklandığında Toast mesajı göstermek yerine Intent ile yeni bir sınıfa yönlendirme veya Dialog mesajı gösterme şeklinde bu uygulamayı değiştirebilirsiniz.
Yazımı okuduğunuz için teşekkür ederim, umarım faydalı olmuştur. Yorumlarınızı ve sorularınızı bekliyorum. Bu tarz yazılar ve faydalı olabilecek tüm bilgiler için beklemede kalın. Sayfamızın diğer içeriklerine buradan ulaşabilirsiniz. İyi günler dilerim..????????♀️





Hayırlı olsun ☺☺
Teşekkürler ????????
Başarılar dilerim ????????????