Android – Thread ve Splash Screen Uygulaması
Splash Screen Nedir? Nasıl Kullanılır? Thread Mantığı

Merhabalar ???? Thread mantığını kavramak ve uygulama açıldığında karşımıza gelen ilk ekranı özelleştirmek adına Splash Screen uygulaması yapacağız.
Öncelikle Splash Screen nedir bunu öğrenelim.
Splash Screen : Bir uygulama açıldığında karşımıza gelen ilk sayfadır, genelde uygulamayı tanıtan tek bir resimden oluşur ve kısa süreli görünür. Türkçe karşılığına “karşılama ekranı” diyebiliriz.
Yapacağımız uygulama aslında Thread mantığının ilk adımıdır. Ama önce Thread hakkında bilgi edinelim.
Thread : Aynı anda birden fazla işlem yapılmasını sağlar. Ve bu işlemler eş zamanlı gerçekleşir. Java’da en fazla kullanılan yapılardan biridir. Veri okuma/yazma işlemleri, veritabanı üzerinde crud işlemleri, ağ iletişimi ve görüntü işleme, metin ayrıştırma gibi işlemler thread ile yapılmalıdır.
Artık Splash Screen uygulamamızı yapmaya başlayabiliriz. Uygulamamızın tasarımı ile başlayalım.
İlk xml dosyasının tasarımında sadece LinearLayout kullanmamız yeterli olacaktır. LinearLayout, nesneleri yatay ve dikey olarak sıralamamızı sağlar ve bunu kolaylaştırır. Biz bu tasarımda vertical(dikey) kullanacağız. Bunun için ek olarak : android:orientation=”vertical” kod bloğunu yazıyoruz. Karşılama ekranındaki arka plan resmini değiştirmek için ise : android:background=”” içerisine istediğimiz resmin konumunu ve ismini yazmamız yeterli. Örneğin @drawable/tree .
splash_screen.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/tree"
android:orientation="vertical">
</LinearLayout>
Splash ekranından sonra yönlendireceğimiz yeni sınıfın xml tasarımını yapalım.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="28dp"
android:text="İkinci Ekran"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Bu kısımda örnek olsun diye sadece TextView ekledim. Siz istediğiniz gibi düzenleyebilirsiniz.
Geriye sadece sınıfları oluşturmak kaldı. SplashScreen.java ile başlayalım.
SplashScreen.java
public class SplashScreen extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
Splash splash = new Splash();
splash.start();
}
class Splash extends Thread {
public void run() {
try {
sleep(4000);
}
catch (InterruptedException e) {
e.printStackTrace();
}
Intent intent = new Intent(SplashScreen.this, MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
}
}
}
Kod içerisinde oluşturulan ikinci sınıfı açıklamakla başlayalım. Thread oluşturmak için Thread sınıfından yeni bir sınıf oluşturduk. Bu sınıf içerisindeki run() methodu splash ekranının çalışmasını sağlar. Try {} içerisinde sleep(4000) yazarak 4 saniye beklemesini sağladık. Catch{} içerisinde ise gerektiğinde hata yazısını gösteren bir yapı yazdık.
Intent ile activityler arası geçişi sağladık. Ve Intent sınıfından türettiğimiz intent nesnesi ile FLAG_ACTIVITY_CLEAR_TASK ve FLAG_ACTIVITY_NEW _TASK kullanarak aynı task içinde çalışan ekranların tekrar gösterilmemesi için bir önceki task’ı silip yeni bir task başlatıyoruz.
onCreate() metodu içerisinde ise alt sınıfın nesnesini kullanarak sınıf içerisindeki metodların çalışmasını sağlıyoruz.
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Son olarak eğer eklenmemişse AndroidManifest.xml dosyasına activityleri aşağıdaki gibi ekliyoruz.
<activity android:name=".MainActivity"></activity>
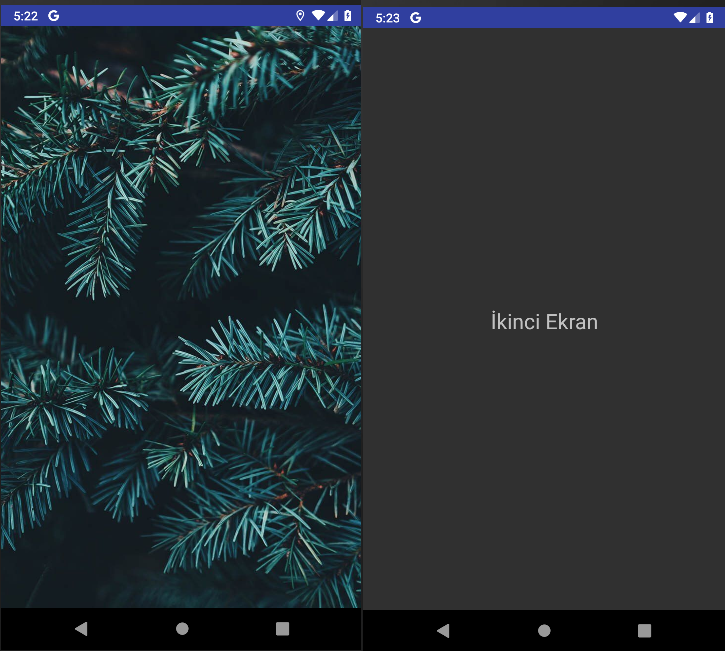
Uygulamanın Son Hali :